Animations allow you to gradually change certain elements without using any JavaScript. This means that you can make objects bounce, slide, focus, blur, etc. To understand just how much CSS Animations can do, I suggest visiting this website, called Animista, which allows you to play around with different animations and provides you with the source code.
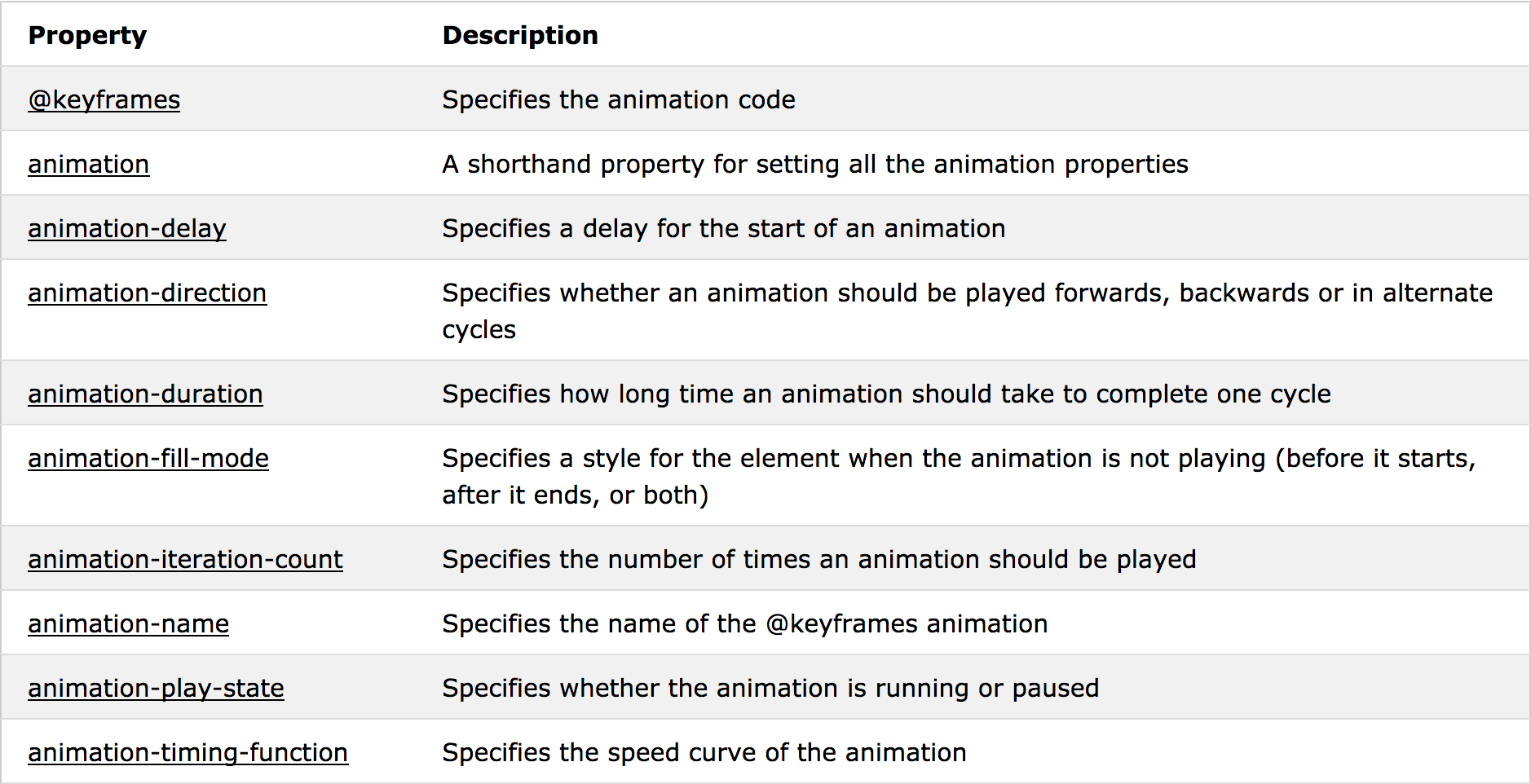
These are the different property values for animations: